初心者でも簡単!コピペでOK! はてなブログで蛍光ペン風マーカー、アンダーラインのカスタマイズ。2020/4/24改訂版!

⚠️この記事は2020年4月24日に改訂しました。
今回は超簡単な蛍光マーカー風のアンダーラインのカスタマイズの解説です。
いろいろなサイトを見ていても、強調したい文章にアンダーラインを入れている方を見かけます。
伝えたいことや強調したいことが明確になりますし、なによりインパクトを感じますよね!
今回のカスタマイズはとっても簡単なので、やってみてください!
↓ 今回参考にさせていただいたサイトです。
蛍光マーカー風のアンダーライン
蛍光マーカーでラインを引いた感じに、文字の下に ラインを入れます。
今回は『太字』と『斜体』と『アンダーライン』への設定です。



『太字』と『斜体』は蛍光ラインを入れたい文章を選んでから『 B 』もしくは『 i 』でそれぞれに設定した蛍光ラインを入れることができます。(プレビュー画面で確認できます)
アンダーラインに関してはHTML編集で<u>〇〇〇〇</u>(◯の中に蛍光マーカーで装飾したい文字を入れる)に囲むと蛍光ラインが入ります。後ほど詳しく説明します。
どれか1つでも構いませんし、色やラインの幅などを変えて使い分けてもいいと思います。
蛍光マーカーの設定方法
今回貼り付ける場所は 『設定』⇨『詳細設定」⇨『headに要素を追加 』に貼り付けます。

下の方にスクロールして

*バックアップ推奨、自己責任でお願いします。
『太字』を蛍光マーカーにしたい場合のコード
<style type="text/css">
/* 強調表示を蛍光ペン(ピンク)風に */
article strong{
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(255,153,255,1) 60%) !important;
}
/* bタグは太字 */
article b{
font-weight:bold !important;
}
</style>
『斜体』を蛍光マーカーにしたい場合のコード
<style type="text/css">
/* 斜体表示を蛍光ペン(黄)風に */
article em{
font-weight:bold;
font-style: normal;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%) !important;
}
/* iタグは斜体*/
article i{
font-style:oblique !important;
}
</style>
『アンダーライン』を蛍光マーカーにしたい場合のコード
<style type="text/css">
/* アンダーライン表示を蛍光ペン(緑)風に */
article u{
font-weight:bold;
text-decoration: none;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(102,255,204,1) 60%) !important;
}
</style>
アンダーラインを蛍光マーカーにする場合のみHTML編集での入力が必要です。
蛍光マーカーで装飾したい文字を <u>と</u> で囲むことで蛍光マーカーで装飾されます。
<u>koromorog</u>
をHTML編集に入力すると
koromorog
こんな感じになります。
CSSコードの編集
コードの 『rgba(255,153,255,1)』の部分が色。『transparent 20%』部分でラインの幅を書き換えることができます。
幅を調整する
『transparent 20%』のパーセンテージを大きくすることで、蛍光ラインの幅が狭くなります。
色を変える
『rgba(◯,◯,◯,◯)』の部分にはrgbaで色を指定します。
カラーコードから変換する場合は、↓↓ のサイトでカラーコードを選んで
カラーコード変換|各種設定用のカラーコードに変換 | すぐに使える便利なWEBツール | Tech-Unlimited
さいごに
今回のカスタマイズ、簡単にできる割にはなかなか使い勝手のいいカスタマイズです。
ワンクリックで文字の装飾ができるのはとっても便利!
文章も映えますし、何かを伝えるブログサイトにとってとても意味のあるものだと思います!
⚠️この記事は2020年4月24日に改訂しました。
初心者でも簡単にグローバルメニューを追加する方法。[Minimalism]なら超簡単!コピペでOK!

今回は自分のサイトにグローバルメニューを簡単に設置する方法です。
グローバルメニューを設置するメリット

グローバルメニューとは、グローバルナビゲーションやヘッダーメニューとも言われます。よく見かける、上図でいうと赤枠で囲ってある部分のことです。
サイト内のコンテンツを紹介、リンクするために設置するメニューのことで、探している情報や記事カテゴリーなどにジャンプできる便利な機能です。
ここではグローバルメニューを設置するメリットを紹介します。
サイトの回遊性が上がる
せっかく来訪してくれたユーザーに対して、の内容や有用性をわかりやすく伝える手段になります。
ユーザーが必要な情報にたどり着きやすいサイトであれば必然的に回遊性も上がります。
SEO対策
グローバルメニューを設置することで多くの内部リンクを集めます。
検索エンジンは内部リンクの多く貼られたサイトを重要なコンテンツと判断する傾向にあるので、SEO対策にも有利に働きます。
Googleアドセンスの審査にも有利、とGoogle自体が認めているようです。
サイトのページが AdSense のご利用条件を満たしているか確認する - AdSense ヘルプ
サイトの利便性を高めるには、見つけやすく使いやすいナビゲーション バー(またはメニューバー)を用意することが大事です。ナビゲーション バーを作成する際のポイントは、以下のとおりです。
- 項目の並び - すべての項目を適切に並べる
- 読みやすさ - テキストを読みやすくする
- 機能 - 適切に機能するプルダウン リストを作成する
例 旅行関連のサイトの場合は、次のようなナビゲーション バーが効果的です。-> ホーム <> 目的地 <> ギャラリー <> レビュー <> 会社概要コンピューター プログラム関連のサイト場合は次のようになります。-> ホーム <> C++ <> PhP <> JavaScript <> 初心者向け <> 会社概要どのようなサイトでも、サイトの利用方法がすぐにわかるようなナビゲーション バーを設置することが大切です。詳細については、ユーザーの利便性に関するガイドラインのわかりやすいページ構造でユーザーを誘導するをご覧ください。 >>>上記サイトより
Googleアドセンス審査を考えているなら必須なのかもしれません。
グローバルメニューの設置方法
参考にさせていただいたブログです。ありがとうございました!
今回コードを貼り付ける場所は
- デザイン→カスタマイズ→ヘッダ→タイトル下
- 設定→詳細設定→headに要素を追加(グローバルメニューにアイコンを使用する場合)
です。
⚠️以前ご自身でカスタマイズしたコードなどの下に貼り付けてください。※バックアップ推奨、自己責任でお願いします!
グローバルメニューのみの設置(アイコンなし)
アイコンなしだとこんな感じです。
↓ アイコンなしの場合のコード
<!-- グローバルメニュー -->
<nav id="gnav">
<div class="gnav-inner" id="menu-scroll">
<div class="menu"><a href="〇〇〇〇
"></i>△△△△</a></div>
<div class="menu"><a href="〇〇〇〇
"></i>△△△△ </a></div>
<div class="menu"><a href="〇〇〇〇
"></i>△△△△ </a></div>
<div class="menu"><a href="〇〇〇〇
"></i>△△△△ </a></div>
<div class="menu"><a href="〇〇〇〇
"></i>△△△△ </a></div>
</div>
</div>
</nav>
をデザインのヘッダのタイトル下に貼り付けます。
↓ 貼り付ける場所



〇〇〇〇の部分には表示したいURL ( 当サイトでは各カテゴリのTop画面 )
△△△△の部分には表示したい文字(当サイトでは”HOME""LIFE"など)
をそれぞれ入力してください。
上記の場合のグローバルメニューは5つになります。
設置数を増やしたければ
<div class="menu"><a href=" 〇〇〇〇
"></i>△△△△ </a></div>
を増やせば OKです。減らす場合は削ってください。
グローバルメニューにアイコンを使用する場合
アイコン設置バージョンです。
アイコンは『Font Awesome』を使用します。
まずは『headに要素を追加』に以下のコードを貼り付けます。
<!-- グローバルメニューアイコン fontawesome -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
↓ 貼り付ける場所



次に下記のコードをデザイン→カスタマイズ→ヘッダ→タイトル下に貼り付けます。
<!-- グローバルメニュー -->
<nav id="gnav">
<div class="gnav-inner" id="menu-scroll">
<div class="menu"><a href=" 〇〇〇〇
"><i class="fa fa-□□□□" aria-hidden="true"></i>△△△△ </a></div>
<div class="menu"><a href=" 〇〇〇〇
"><i class="fa fa-□□□□" aria-hidden="true"></i>△△△△ </a></div>
<div class="menu"><a href=" 〇〇〇〇
"><i class="fa fa-□□□□" aria-hidden="true"></i>△△△△ </a></div>
<div class="menu"><a href=" 〇〇〇〇
"><i class="fa fa-□□□□" aria-hidden="true"></i>△△△△ </a></div>
<div class="menu"><a href=" 〇〇〇〇
"><i class="fa fa-□□□□" aria-hidden="true"></i>△△△△ </a></div>
</div>
</div>
</nav>
〇〇〇〇の部分には表示したいURL ( 当サイトでは各カテゴリのTop画面 )
△△△△の部分には表示したい文字(当サイトでは”HOME""LIFE"など)
をそれぞれ入力してください。
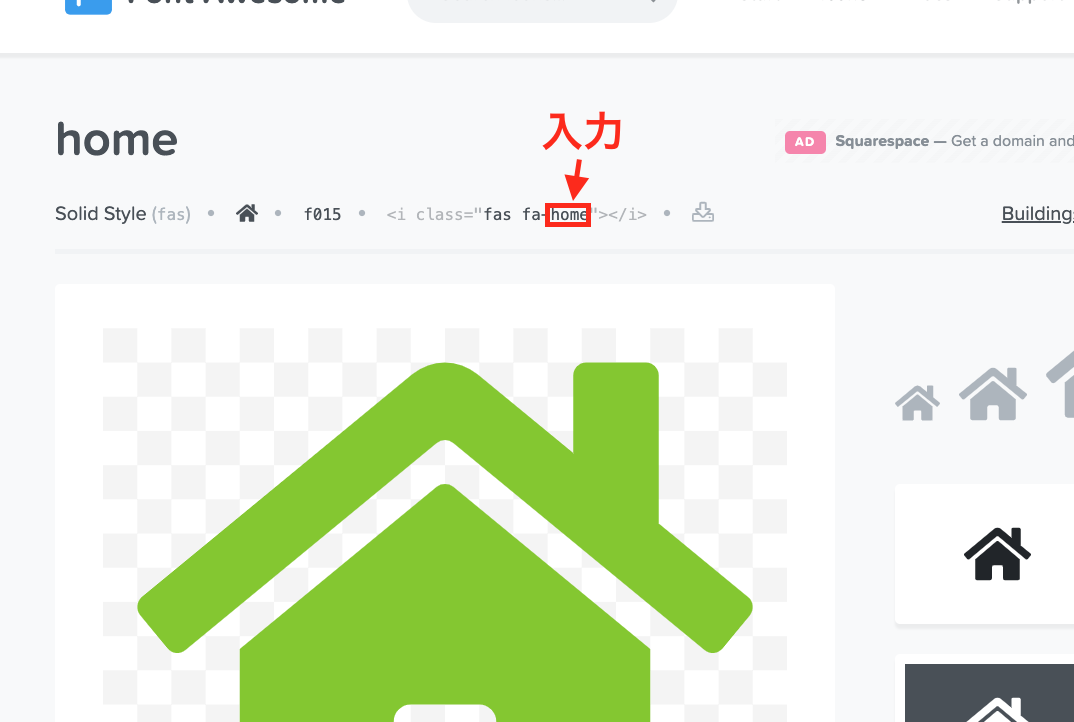
□□□□にFont Awesomeから使用するアイコンを選び

上の入力の部分を貼り付ければOKです。
例:<i class="fa fa-home" aria-hidden="true">となります。
さいごに
今回のグローバルメニュー設置を設置したことで当サイトはGoogleアナリティクスでいうところの『直帰率』が明らかに下がりました。
数字で言うと直帰率38%台まで下がりました。(恥ずかしながらグローバルメニュー設置前は69%でした・・・)
ちなみにメニュー数に関しては7つくらいまでにした方が良いようです。
アイコンも無料版はてなブログでも充分にバリエーションがあるので不自由しないのでぜひ試してみてください。

小さな会社のWeb担当者・ネットショップ運営者のためのWebサイトのつくり方・運営のしかた 売上・集客が1.5倍UPする プロの技101
- 作者:坂井 和広
- 発売日: 2017/08/11
- メディア: 単行本
【無料版はてなブログ】トップページのカスタマイズ。簡単コピペ!

今回はトップページについてです!
サイトのトップページはいわば『顔』です!
無料版はてなブログのその『顔』となるトップページは、最新記事が最上位にあって、ページ下部に進んでいくと今までの記事の全文がただひたすらズラーッと並んで全てが表示されていて、とにかく見辛くてなりません( ;´Д`)
はてなブログの有料版ですとトップページに記事を簡単にアーカイブ表示できるようなんですが、無料版はてなブログでもスッキリ見やすいトップページに変更、設定する方法がありますので、今回はそれを紹介したいと思います。
トップページを一覧で表示するには
無料版のはてなブログのトップページに記事の一覧を表示する方法は2通りあります。
①無料版のはてなブログにもとから搭載された『続きを読む』機能を使う。
②『Javascript』を使う。
このふた通りの方法があります。
『続きを読む』機能を使う
この『続きを読む』を挿入することで、全文表示されている記事を省略して表示できます。
それぞれの記事を省略することで、下に表示されている過去の記事も確認しやすくするということです。
『続きを読む』機能に関してはもともと無料版はてなブログにも標準装備なので設定やコピペなども何もせず、記事を書きながらワンクリックでできます。
『続きを読む』の使い方
とにかく簡単。記事の境界にカーソルを合わせて

これだけです。
簡単です!
『続きを読む』のメリット
先述にもある通り、簡単に誰でも今すぐにでもできます!
標準装備で、何も設定を変える必要もないので不具合なども一切ないと思われます。
『続きを読む』のデメリット
記事を制作中に機能を使うということになりますので、以前に書いた記事は全文表示になります。これまで作った全ての記事に適用するとなるとなかなかの手間かもしれません。
それと、当たり前ですが記事の区切りを自分で決めることになるので、どこで区切るかわたしならちょっと迷います(笑)
それよりなにより一番のデメリットは ”目次” 以降に『続きを読む』を使うと目次が機能しなくなるということです´д` ;
『続きを読む』以降の文章がリンクしなくなるので、記事一覧としての見た目は良いんですけど、なんとなくスッキリしません。
『Javascript』を使ってアーカイブ形式に表示する
はてなブログ無料版には『Java script』を埋め込んでカスタマイズする方法がたくさんあります。
今回参考にさせていただきましたのはこの2記事です。ありがとうございました。
↑↑の記事に詳しく書いてありますが、要は、トップページを開いたときに自分のブログのアーカイブページに飛ばす設定をします。
アーカイブ形式のメリット
一度設定しておくと、全ての記事に反映される。
これが一番です!
アーカイブ形式のデメリット
ネット上ではgoogleの評価が下がるらしいと言われているみたいですが、それだけの理由で評価が下がるとは考えにくいですし、基準もよくわからないので私は気にしないことにしました(笑)
長い目で見ても読んでいただく方々が読みやすいサイトの方がいいと思うので!
『Javascript』のソースコード
こちらのコードを元にして貼り付けます。
<!-- トップページ記事一覧設定 -->
<script type="text/javascript">
if( location.href == 'https://◯◯◯/'){
location.href='https://◯◯◯/archive';
}
</script>
<noscript>
<p><a href="https://◯◯◯/archive">koromorog 〜ころもろぐ〜</a></p>
</noscript>
赤文字の部分はご自身のブログのURLに置き換えてください。
注意点としては3行目以降のURLの後ろにある『archive』を消さないように!
青文字の部分はご自身のブログタイトルに。
貼り付ける場所

下にスクロールしていって

貼り付けたらまた下に移動

『変更する』を忘れずにクリック!
ここまで間違いがなければトップページを読み込んでみると一覧表示になっているはずです。
さいごに
今回のカスタマイズはトップページをすっきり見やすくするのには必須ではないでしょうか?
過去の記事が埋もれて行ってしまうのは仕方がないとは思いますが、せっかく書いた記事なので出来るだけ目に止まって欲しいです!
はてなブログのフォントとフォントサイズを変えてみる
今回は、はてなブログの『フォント』と『フォントサイズ』を変えてみたいと思います!
それに加えて、『余白設定』と『行間設定』も少し手を加えていきます!

フォントを変更するメリット
ブログでもサイトでも、フォントはとても大切な要素ですよね。
好みはあるでしょうが、フォントを変えているブログを見つけるとこだわってるな〜と感じます。
それと、フォントのサイズに関して『googleが推奨している文字サイズ』というものもあるらしいです。フォントのサイズをデフォルトのままにしておくとSEO的にも不利になるらしいです。こんな記事を見つけました。
ところで、あなたは「googleが推奨している文字サイズ」というのがあることをご存知だろうか?
一言でいうと
16px以上
ということで、はてなブログの中でも、少しでもオリジナリティを出していきたいと考えている方がほとんど。
ブログを始めて、かなり早い段階で取り掛かることになるかと思います!
ソースコードの貼り付け場所
いつもの『デザインCSS』に貼り付けます!


*デザインCSSを設定するときは、新しいソースコードを貼り付ける前にコピーなどでバックアップをとっておいてください!
フォントサイズと行間の設定
フォントサイズと一緒に、行間設定も貼り付けちゃいます。
/*文字の大きさと行間*/
.entry-content{
font-size:16px;
line-height:1.8em;
}
『font-size』の横の数字でサイズを変更できます。
『line-height』は行間です。
数値はご自身で決定してください。
このままコピペでもどちらでも構いません。わたし的にはこれくらいがちょうどいい感じです。
フォントを変更
フォントは王道の『メイリオ』にしました。
/*フォントの設定*/
body{
font-family:"メイリオ",Meiryo,"游ゴシック","Yu Gothic",YuGothic,"HiraginoKaku Gothic ProN",Hiragino Kaku Gothic Pro","MS ゴシック",sans-serif;
}
font-familyの後に記入されたフォントが優先的に適用されて、 それが使えない場合?次のフォントが適用されます。
さいごに
いかがでしたか?
今回はフォントのサイズとフォント自体を変えてみました。
少しのことなんですが、なんとなくスッキリ見えていいですね。
自分のサイトがビルドアップされていくのってなんか嬉しいですね!
はてなブログの目次をカスタマイズしてみた。
はてなブログ無料版でもなるべくかっこよく読みやすいブログサイトにするために、今回は『目次』機能をカスタマイズしていこうと思います(^-^)/
私の場合経験も浅いですし自分の記事が整理できない不安もあるので、まず始めに目次から考えます。
私にとっては目次があることによって効率が上がります。
自分の記事なのに路頭に迷うことがありますので(´Д` )

目次の必要性
メリット
目次があることによって単純にその記事の概要がわかるようになります。
何よりも整理された文章で読みやすく感じるかと思います。
それと検索エンジンで検索した際、はてなブログで目次を設定しておくと設定していない場合と比べて検索結果に表示されやすくなることもあるようです。
アンカーリンクとしての機能
アンカーリンクとはページ内リンクのことです。はてなブログの目次機能では、アンカーリンクでそのページ内での特定の見出しへ即時に移動することができるため、見る側からすると、とても便利ですね。
はてなブログの見出し
見出しを選ぶ
見出しにしたい文字、文章を選んでからどの見出しにするか決定します。


大見出し
大見出しは記事の内容を大きくまとめた見出しに当たります。
中見出し
中見出しは大見出しの下に挿入する、大見出しを細分化する見出しです。
小見出し
小見出しは中見出しの下に挿入する、見出し(目次に表示される文章)としては一番細く細分化する見出しです。
標準
標準は文章として使います。
目次の設置場所
記事中の目次を設置したいところにカーソルを合わせておいて目次のアイコンをクリックすると ” [:contents]” というコードが表示されます。

大見出し、中見出し、小見出しにしている文章は全て拾ってくれます。
ちなみに目次は記事中のどこにでもいくつでも設置できます。
ここまでははてなブログ無料版のデフォルト機能です。
デザインCSSを編集(コピペでOK)
はてなブログの目次機能の使い方がわかったところで、次は少しだけその機能をカスタマイズしたいと思います。

③をクリックするとCSSを書き込む欄が開きます。
もともと記載されている部分には触れず、改行しても構いません。
今後のことも考えて、綺麗にわかりやすく並べましょう。

CSS編集にあたっての注意点
- 元から記載されているCSSは消さない、いじらない。
- 必ずバックアップ(PCのメモ帳などにコピー)を取っておく。
- 何があっても自己責任で。
上記は必ず守ってください!
今後ブログサイトをより一層良いものにしたいと思っているので、デザインCSSの変更、改良などが増えてくると思います。
私も他探りなので、いつも恐る恐るコピー取りながら編集しています(笑)
CSS内の /*○○○○○*/ のところの ○○○○○ は自分の分かりやすいように書き換えても問題ありません。
目次のデザイン関連
.entry-content .table-of-contents {position:relative;margin-left: 0;padding: 15px 10px 15px 55px; /* 枠内の余白(上右下左) */font-size: 100%; /* 文字の大きさ */font-weight:bold;list-style-type:decimal; /*数字以外が良ければ変更 */background:#fff;border-top:40px solid #87cefa; /* 「この記事の目次」周りの色 */border-left:2px solid #87cefa; /* 線の太さ */border-right:2px solid #87cefa;border-bottom:2px solid #87cefa;line-height: 200%; /* 行間 */border-radius: 6px; /* 角丸にしない場合は不要 */color:#444; /* 数字(マーク色変更) */}
目次を目立たせる
.entry-content .table-of-contents::before {font-family: 'blogicon';content: "\f039 もくじ";display: block;font-size: 130%;font-weight: bold;position: absolute;top: -40px;/*上からの位置調整*/left: 20px; /*左からの位置調整*/color: #fff !important;}
リストのマークを変える
大見出し
.table-of-contents li{font-weight:bold; /* 通常はnormal */list-style-type:decimal; /* マークの種類 */
中見出し
.table-of-contents li ul li{margin-left:20px;font-weight:normal;list-style-type:disc;
小見出し
.table-of-contents li ul li ul li{list-style-type:lower-latin;}
マーカーのプロパティはサルワカさんが詳しく書いてくれています。神です。
リンクの色指定、アンダーライン消す
.entry-content .table-of-contents li a{color:#444; /* 目次リスト部分のテキスト色 */text-decoration:none; /* リンクの下線をつけたくない場合 */}
カラーコード
完成!

上記の全てをそのままコピペした状態がこちらです!
今後もいろいろな記事、サイトを参考に変えていこうとは思っていますが、なかなか気に入ってます(⌒▽⌒)
さいごに
今回ははてなブログの目次部分のデザインをCSS編集してカスタマイズしてみました。
「はてなブログ 目次 カスタマイズ」と検索すると参考にできるサイトがたくさん出てきて、それを見ながらであれば結構難しいところもなく、すんなりとカスタマイズできた印象でした。
皆さんも色んな『目次』、作ってみてください。
プライバシーポリシーの設定。はてなブログ無料版でもできる??
今回はプライバシーポリシーとお問い合わせページの設定についてです。
『koromorog』にも見よう見まねでなんとか設置できましたので、なるべく分かりやすく書いていこうと思います。

- プライバシーポリシーとは
- はてなブログ無料版に設定するには?
- はてなブログのaboutページにプライバシーポリシーと問い合わせを設置
- 作成したプライバシポリシーとお問い合わせフォームのページをaboutページからフッターへ設置
- おわりに
プライバシーポリシーとは
インターネットのウェブサイトにおいて収集した個人情報をどう扱うのか(保護するのか、もしくは条件のもとに利用すのか)などを、サイトの管理者が定めた規範のようなもの
要は、
「このサイトで集まった個人情報を大切に扱います。ご迷惑はお掛けしません!」
というお約束みたいなものですね。
これを設置することによってサイトの信頼度が上がるのと、何かあった時のトラブル防止にもなりますし、アフィリエイトサイトを運営する場合は必須みたいです。
このブログでも今後、Google AdSenseなども展開していくつもりなので、この『koromorog』にも必要というわけですね!わかります!
はてなブログ無料版に設定するには?
検索して出てくる方法は「プライバシーポリシーを固定ページで作成し、サイドバーか
フッターにリンクを貼る」と出てきますが、固定ページというのが無料版のはてなブロ
グにはありません。有料版のみの機能のようです。
なので、さらにいろいろ検索してみましたところ
あこ餅さんのブログがヒット!
参考にさせていただきました。ありがとうございました!
(参考というより書いてある通りに進めました(>人<;))
あこ餅さんのブログによると「プロフィール欄に埋め込んでしまえ!」とのことでした。天才ですか〜!
はてなブログのaboutページにプライバシーポリシーと問い合わせを設置

about編集ページの”自由記述欄”に直接記入せず、下書きからHTMLをコピペ。
次にお役立ちアフィリエイトさんの記事を参考にGoogleフォームでお問い合わせフォームを作っていきます。
Googleフォームで作成したお問い合わせフォームのHTMLを 、先ほどの”自由記述欄”のプライバシポリシーの後にコピペ。
これでとりあえずサイト内の記事以外のところへプライバシーポリシーとお問い合わせフォームのページができました。
作成したプライバシポリシーとお問い合わせフォームのページをaboutページからフッターへ設置
これで最後です(汗


『ここにコピペ』フッタをクリックすると、フッタに表示するHTMLを書き込む画面が出てきますので
<div id="copyright">©○○○ All Rights Reserved.
</div><a href="△△△/about">プライバシーポリシー お問い合わせ</a>
↑をコピペ。
○○○にはブログ名、△△△には自分のブログのaboutページのURLを書き換えて、保存して終了です!
おわりに
今回も先人の方々のわかりやすいサイトをもとに、見様見真似でなんとか”プライバシーポリシー”と”お問い合わせ”をkoromorogに設置することができました。
今後、ブログやサイトを運営していく上でも必須になってきますので早い段階で作っておいて損はないと思います。
SEO対策 ”ブログのキーワード” と ”ブログの概要”
こんにちわ。koromorです。
とにかくわからないことが多すぎて、アフィリエイトブログへの道が全く進まないことに少し心が折れそうです。。。
1円も稼げないで終わる可能性すら感じながら描き進めていこうと思います囧
アフィリエイトブログなんてこの世にごまんとあって、その中から読んでいただけるブログになるために、1番最初に取り掛からなければならないことがSEO対策です。これができないとお話になりませんとのこと。
そもそもSEO対策とは?
Search Engine Optimizationのことで、検索エンジン最適化を意味する。
インターネット(GoogleやYahoo)を利用して検索した人の多くが検索結果の上位数サイトしか見ません。そのため、より自分のサイトを上位表示させることを目的に、検索エンジンに評価されるサイトになるための最適化を行うこと。。。

です。
もちろんこの『koromorog』は現在進行形のやってみよう系のブログですので、私はまだ理解、活用できていません。
今回はその辺りを少しやってみようと思います。
ブログのキーワード
自分のブログがこんなキーワードで検索された時に表示されるといいな。と思えるワード
多すぎてはダメ、だいたい4、5個くらいがいいらしい。。。
私が経営している会社で以前自作した、ちっちゃなちっちゃなホームページがあるんですが、それを制作するにあたりすこーしかじったんですけど、その時は目的が『店舗をネット上で見つけてもらうため』だったので、お店の名前、住所、職種、それに関連したものですぐに埋まりました。
今回のようなとにかく『お金を稼ぐ』ための商品(もちろん自分が使ってよかったものや興味のあるモノです)やコンテンツなどの紹介をしたい場合、ただ漠然としていてキーワードが浮かんでこない。。。
ブログの概要
どんなブログなのかがざっくりとわかる説明
先ほどのブログのキーワードを使ってブログの説明をするんですが、自然な文章に仕上げなければなりません。なんか社会のテストみたいだ。。。国語力も試されますね(汗)
キーワードに沿った記事を書く
キーワード(自分のブログのテーマ)を意識して書いていく。
”ある程度”文字数も意識
ここまで来てやっと記事に取り掛かる感じです。
今現在、『koromorog』はアフィリエイトができるように動いているところなのでその内容でSEO対策をするのですが、今後少しでも軌道に乗れば変えていかないといけませんね。
なぜならば、こう言ったHow to記事は私にはちょっと難しいですので(笑)
基本的なことですが、初めからできる人、やれる人なんていません!
少しずつでもしっかりしたサイトにしていきましょう!


