初心者でも簡単にグローバルメニューを追加する方法。[Minimalism]なら超簡単!コピペでOK!

今回は自分のサイトにグローバルメニューを簡単に設置する方法です。
グローバルメニューを設置するメリット

グローバルメニューとは、グローバルナビゲーションやヘッダーメニューとも言われます。よく見かける、上図でいうと赤枠で囲ってある部分のことです。
サイト内のコンテンツを紹介、リンクするために設置するメニューのことで、探している情報や記事カテゴリーなどにジャンプできる便利な機能です。
ここではグローバルメニューを設置するメリットを紹介します。
サイトの回遊性が上がる
せっかく来訪してくれたユーザーに対して、の内容や有用性をわかりやすく伝える手段になります。
ユーザーが必要な情報にたどり着きやすいサイトであれば必然的に回遊性も上がります。
SEO対策
グローバルメニューを設置することで多くの内部リンクを集めます。
検索エンジンは内部リンクの多く貼られたサイトを重要なコンテンツと判断する傾向にあるので、SEO対策にも有利に働きます。
Googleアドセンスの審査にも有利、とGoogle自体が認めているようです。
サイトのページが AdSense のご利用条件を満たしているか確認する - AdSense ヘルプ
サイトの利便性を高めるには、見つけやすく使いやすいナビゲーション バー(またはメニューバー)を用意することが大事です。ナビゲーション バーを作成する際のポイントは、以下のとおりです。
- 項目の並び - すべての項目を適切に並べる
- 読みやすさ - テキストを読みやすくする
- 機能 - 適切に機能するプルダウン リストを作成する
例 旅行関連のサイトの場合は、次のようなナビゲーション バーが効果的です。-> ホーム <> 目的地 <> ギャラリー <> レビュー <> 会社概要コンピューター プログラム関連のサイト場合は次のようになります。-> ホーム <> C++ <> PhP <> JavaScript <> 初心者向け <> 会社概要どのようなサイトでも、サイトの利用方法がすぐにわかるようなナビゲーション バーを設置することが大切です。詳細については、ユーザーの利便性に関するガイドラインのわかりやすいページ構造でユーザーを誘導するをご覧ください。 >>>上記サイトより
Googleアドセンス審査を考えているなら必須なのかもしれません。
グローバルメニューの設置方法
参考にさせていただいたブログです。ありがとうございました!
今回コードを貼り付ける場所は
- デザイン→カスタマイズ→ヘッダ→タイトル下
- 設定→詳細設定→headに要素を追加(グローバルメニューにアイコンを使用する場合)
です。
⚠️以前ご自身でカスタマイズしたコードなどの下に貼り付けてください。※バックアップ推奨、自己責任でお願いします!
グローバルメニューのみの設置(アイコンなし)
アイコンなしだとこんな感じです。
↓ アイコンなしの場合のコード
<!-- グローバルメニュー -->
<nav id="gnav">
<div class="gnav-inner" id="menu-scroll">
<div class="menu"><a href="〇〇〇〇
"></i>△△△△</a></div>
<div class="menu"><a href="〇〇〇〇
"></i>△△△△ </a></div>
<div class="menu"><a href="〇〇〇〇
"></i>△△△△ </a></div>
<div class="menu"><a href="〇〇〇〇
"></i>△△△△ </a></div>
<div class="menu"><a href="〇〇〇〇
"></i>△△△△ </a></div>
</div>
</div>
</nav>
をデザインのヘッダのタイトル下に貼り付けます。
↓ 貼り付ける場所



〇〇〇〇の部分には表示したいURL ( 当サイトでは各カテゴリのTop画面 )
△△△△の部分には表示したい文字(当サイトでは”HOME""LIFE"など)
をそれぞれ入力してください。
上記の場合のグローバルメニューは5つになります。
設置数を増やしたければ
<div class="menu"><a href=" 〇〇〇〇
"></i>△△△△ </a></div>
を増やせば OKです。減らす場合は削ってください。
グローバルメニューにアイコンを使用する場合
アイコン設置バージョンです。
アイコンは『Font Awesome』を使用します。
まずは『headに要素を追加』に以下のコードを貼り付けます。
<!-- グローバルメニューアイコン fontawesome -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
↓ 貼り付ける場所



次に下記のコードをデザイン→カスタマイズ→ヘッダ→タイトル下に貼り付けます。
<!-- グローバルメニュー -->
<nav id="gnav">
<div class="gnav-inner" id="menu-scroll">
<div class="menu"><a href=" 〇〇〇〇
"><i class="fa fa-□□□□" aria-hidden="true"></i>△△△△ </a></div>
<div class="menu"><a href=" 〇〇〇〇
"><i class="fa fa-□□□□" aria-hidden="true"></i>△△△△ </a></div>
<div class="menu"><a href=" 〇〇〇〇
"><i class="fa fa-□□□□" aria-hidden="true"></i>△△△△ </a></div>
<div class="menu"><a href=" 〇〇〇〇
"><i class="fa fa-□□□□" aria-hidden="true"></i>△△△△ </a></div>
<div class="menu"><a href=" 〇〇〇〇
"><i class="fa fa-□□□□" aria-hidden="true"></i>△△△△ </a></div>
</div>
</div>
</nav>
〇〇〇〇の部分には表示したいURL ( 当サイトでは各カテゴリのTop画面 )
△△△△の部分には表示したい文字(当サイトでは”HOME""LIFE"など)
をそれぞれ入力してください。
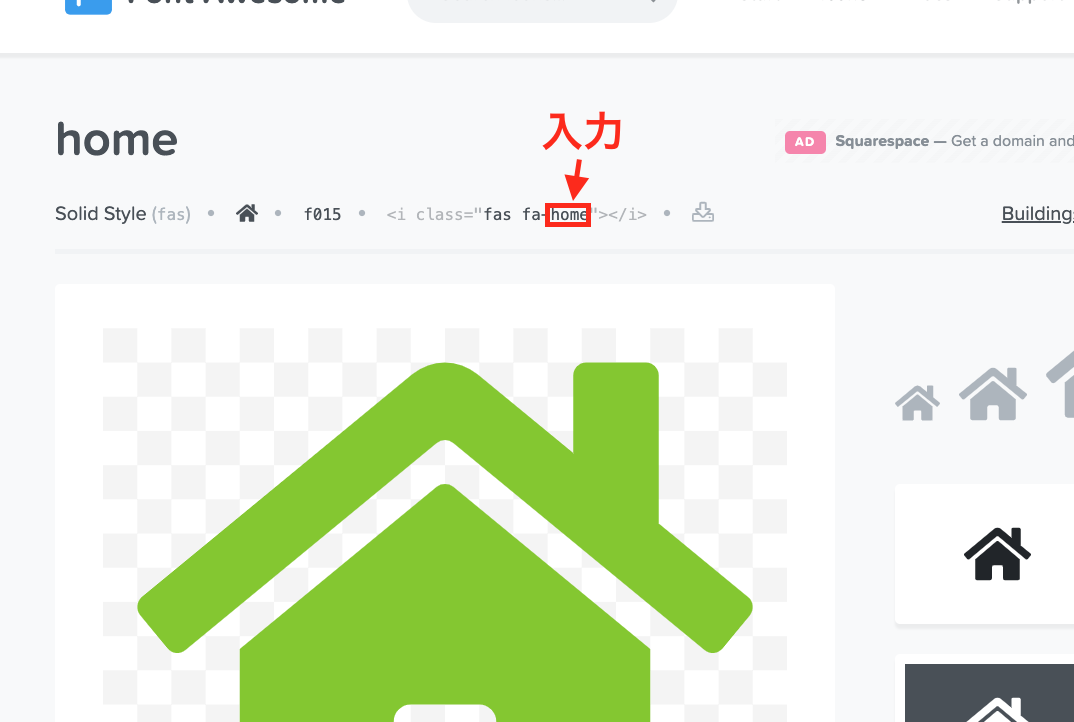
□□□□にFont Awesomeから使用するアイコンを選び

上の入力の部分を貼り付ければOKです。
例:<i class="fa fa-home" aria-hidden="true">となります。
さいごに
今回のグローバルメニュー設置を設置したことで当サイトはGoogleアナリティクスでいうところの『直帰率』が明らかに下がりました。
数字で言うと直帰率38%台まで下がりました。(恥ずかしながらグローバルメニュー設置前は69%でした・・・)
ちなみにメニュー数に関しては7つくらいまでにした方が良いようです。
アイコンも無料版はてなブログでも充分にバリエーションがあるので不自由しないのでぜひ試してみてください。

小さな会社のWeb担当者・ネットショップ運営者のためのWebサイトのつくり方・運営のしかた 売上・集客が1.5倍UPする プロの技101
- 作者:坂井 和広
- 発売日: 2017/08/11
- メディア: 単行本