初心者でも簡単!コピペでOK! はてなブログで蛍光ペン風マーカー、アンダーラインのカスタマイズ。2020/4/24改訂版!

⚠️この記事は2020年4月24日に改訂しました。
今回は超簡単な蛍光マーカー風のアンダーラインのカスタマイズの解説です。
いろいろなサイトを見ていても、強調したい文章にアンダーラインを入れている方を見かけます。
伝えたいことや強調したいことが明確になりますし、なによりインパクトを感じますよね!
今回のカスタマイズはとっても簡単なので、やってみてください!
↓ 今回参考にさせていただいたサイトです。
蛍光マーカー風のアンダーライン
蛍光マーカーでラインを引いた感じに、文字の下に ラインを入れます。
今回は『太字』と『斜体』と『アンダーライン』への設定です。



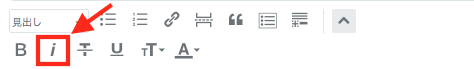
『太字』と『斜体』は蛍光ラインを入れたい文章を選んでから『 B 』もしくは『 i 』でそれぞれに設定した蛍光ラインを入れることができます。(プレビュー画面で確認できます)
アンダーラインに関してはHTML編集で<u>〇〇〇〇</u>(◯の中に蛍光マーカーで装飾したい文字を入れる)に囲むと蛍光ラインが入ります。後ほど詳しく説明します。
どれか1つでも構いませんし、色やラインの幅などを変えて使い分けてもいいと思います。
蛍光マーカーの設定方法
今回貼り付ける場所は 『設定』⇨『詳細設定」⇨『headに要素を追加 』に貼り付けます。

下の方にスクロールして

*バックアップ推奨、自己責任でお願いします。
『太字』を蛍光マーカーにしたい場合のコード
<style type="text/css">
/* 強調表示を蛍光ペン(ピンク)風に */
article strong{
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(255,153,255,1) 60%) !important;
}
/* bタグは太字 */
article b{
font-weight:bold !important;
}
</style>
『斜体』を蛍光マーカーにしたい場合のコード
<style type="text/css">
/* 斜体表示を蛍光ペン(黄)風に */
article em{
font-weight:bold;
font-style: normal;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%) !important;
}
/* iタグは斜体*/
article i{
font-style:oblique !important;
}
</style>
『アンダーライン』を蛍光マーカーにしたい場合のコード
<style type="text/css">
/* アンダーライン表示を蛍光ペン(緑)風に */
article u{
font-weight:bold;
text-decoration: none;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(102,255,204,1) 60%) !important;
}
</style>
アンダーラインを蛍光マーカーにする場合のみHTML編集での入力が必要です。
蛍光マーカーで装飾したい文字を <u>と</u> で囲むことで蛍光マーカーで装飾されます。
<u>koromorog</u>
をHTML編集に入力すると
koromorog
こんな感じになります。
CSSコードの編集
コードの 『rgba(255,153,255,1)』の部分が色。『transparent 20%』部分でラインの幅を書き換えることができます。
幅を調整する
『transparent 20%』のパーセンテージを大きくすることで、蛍光ラインの幅が狭くなります。
色を変える
『rgba(◯,◯,◯,◯)』の部分にはrgbaで色を指定します。
カラーコードから変換する場合は、↓↓ のサイトでカラーコードを選んで
カラーコード変換|各種設定用のカラーコードに変換 | すぐに使える便利なWEBツール | Tech-Unlimited
さいごに
今回のカスタマイズ、簡単にできる割にはなかなか使い勝手のいいカスタマイズです。
ワンクリックで文字の装飾ができるのはとっても便利!
文章も映えますし、何かを伝えるブログサイトにとってとても意味のあるものだと思います!
⚠️この記事は2020年4月24日に改訂しました。

